Law of Figure Ground on Custom Website Design
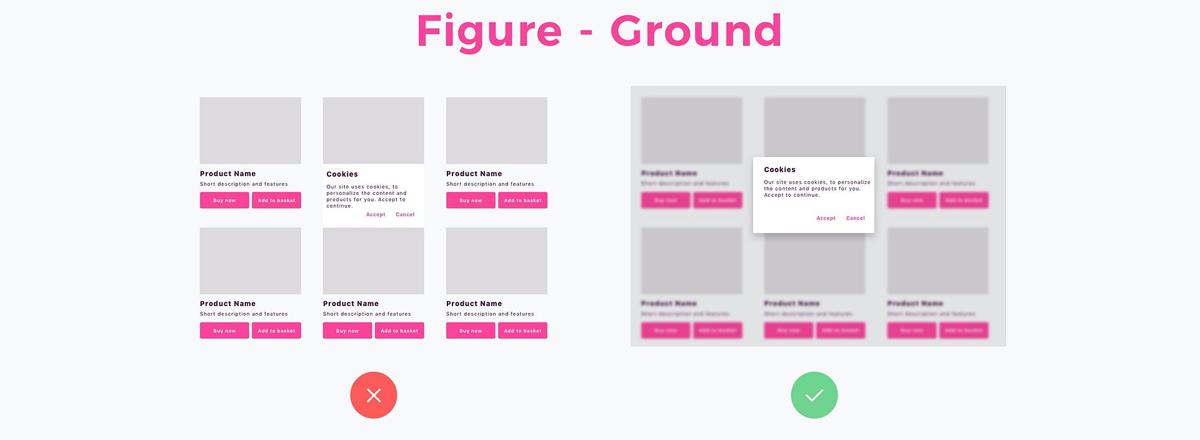
The Law of Figure-Ground is a crucial principle in modern custom website design, offering a strategic approach to enhancing readability and focus. At its core, this principle involves establishing a clear distinction between the foreground, representing the main content, and the background. By doing so, designers aim to create a visual hierarchy through affordable website design service help that guides users' attention and ensures that the central elements take precedence.
In application, the Law of Figure Ground is manifested through various unique website design elements. One of the most common techniques involves the use of contrasting colours between the foreground and background. For instance, a clean and clear background paired with well-contrasted text ensures optimal readability. This stark contrast not only makes the text visually pop but also prevents any potential visual confusion, allowing users to easily discern the main content from the backdrop.

Shading is another effective tool employed in the application of this principle. By incorporating shadows or gradients strategically, designers offering cheap website design deals create a sense of depth that distinguishes the main content from the background. This subtle differentiation adds a three-dimensional quality to the design, making the foreground elements stand out and capturing the user's attention.
Whitespace, or negative space, is also instrumental in defining the figure-ground relationship. Thoughtful use of whitespace around key elements allows them to breathe, emphasizing their importance. This minimalist approach used by best website design not only contributes to a clean and contemporary design aesthetic but also aids in directing the user's focus to the essential content on the page.
In conclusion, the Law of Figure-Ground ensures that the central elements of a webpage are visually prominent and easily distinguishable from the surrounding elements. Buy website design service for clarity to contribute to a more engaging and user-friendly experience, as visitors can quickly identify and consume the primary information without distraction. As designers continue to prioritize the figure-ground relationship, the result is a visually appealing and intuitively navigable website that optimizes user engagement.
Related Blogs
- Website Development Trends to Watch in 2023
- How to Design an E-Commerce Website for Online Business?
- The Power of Augmented Reality Logo Testing
- Insights into Some Popular Automation Tools for Digital Marketing
- Create Your Geometric Logo Design Yourself
- Steps to Integrate Logo Design with Generative AI
- Balancing Iconography and Verbiage in Brand Logo Design
- Law of Figure-Ground on Custom Website Design
- Become an Expert in Backend Tasks in Modern Website Designs
- Tips for Incorporating Voice Marketing in Digital Marketing Campaigns?
- How to Use Built in Tools in Software for Website Development Effectively
- Tips for Search Engine Listing Fix
- How to Design Shoppable Digital Marketing Posts in Social Media?
- Different Influencers for Different Types of Digital Marketing
- How to Design Website Appointment Calendar?
- How to Conduct Digital Market as a Google Search Console SEO Expert
- Tips for Brand Book Logo Design
- Elements to be Included in Website Design for Powder Coating Business
- How to Use Hostinger Website Builder for Unique Website Designs?
- Specialty in Chrome Developer Tools for Website Development
- How to Deal with Broken Website Links in Website Development?
- Importance of User Personas in Website Development
- Technicalities to Improve a Website's Search Results Pages (SERPs)